UX Design・UI Design・Website・Client Project・Clinical Research
Eye Disease Study Screener Website
An informative recruitment website for a clinical trial, that also includes a questionnaire to help determine study eligibility.
Project Overview
Role
UX Designer
Team: Creative Director, Art Director, Copywriter, Front-end developer, Project Manager
Scope
Timeframe: 3 days for initial design, 2 days for revisions (homepage redesign and branding updates)
Methods + Tools
User Persona・Task flows・Wireframes
Adobe XD・Miro・sketchbook + pen
Background
A clinical research team wanted to study a new treatment for a rare eye disease with a senior population. The study needed to recruit patients that fit their criteria, and enroll them with a local study clinic.
The disease, Geographic Atrophy, can cause dark, blurry spots in the center of one’s vision. Other typical symptoms include dim vision, difficulty seeing at night, and difficulty reading. GA is an age-related disease, which typically affects people between the ages of 75-84. Many patients are disappointed with the lack of treatments available, which tend to be lifestyle changes to accommodate living with the disease, rather than reversing its progression.
The study team had tight deadlines for this project, due to the legal review and approval needed from several sponsor and scientific governing bodies across the world. This clinical trial would take place in 22 countries, have materials in 19 localized languages, and be conducted across 164 study sites worldwide.
Problem
A senior with a rare eye disease is disappointed in the current treatment options available to them, and wants to try and new treatment option. They want to learn more about a clinical research trial and see if they can volunteer.
Solution
Create an accessible, straightforward recruitment website with a questionnaire that will screen potential participants and connect them with a study clinic.
Design Process
Empathize → Ideate → Implement → Test
Empathize → Ideate → Implement → Test
User Persona
Our client provided us with a background on Geographic Atrophy, and user research done by the study team. This included statistics as well as interviews with people currently diagnosed with Geographic Atrophy.
Based on user interviews conducted by the client, I developed a user persona to synthesize this research and better empathize with GA patients. We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors.
Gaining a deeper understanding of the struggles that Geographic Atrophy patients face on a daily basis was essential to decision making throughout this project. It came into play when considering the high-contrast color scheme, large body text, and giving plenty of space between elements so that they don't blur together. Learning about patients’ lack of trust in clinical trials and their desire to work as a team with their doctors also played a large role in how I designed the screener questionnaire.
Empathize → Ideate → Implement → Test
Sketches
I began the design process with low-fidelity sketches to quickly brainstorm and visualize key pages and features of the website, including the pre-screener questionnaire.
Noting the desire that users like Michael had for transparency and clarity in treatment, I wanted to provide clarity while filling out the pre-screener. My hope was that showcasing transparency at the very beginning of their journey in this clinical trial would give them confidence and trust for the later stages of their journey.
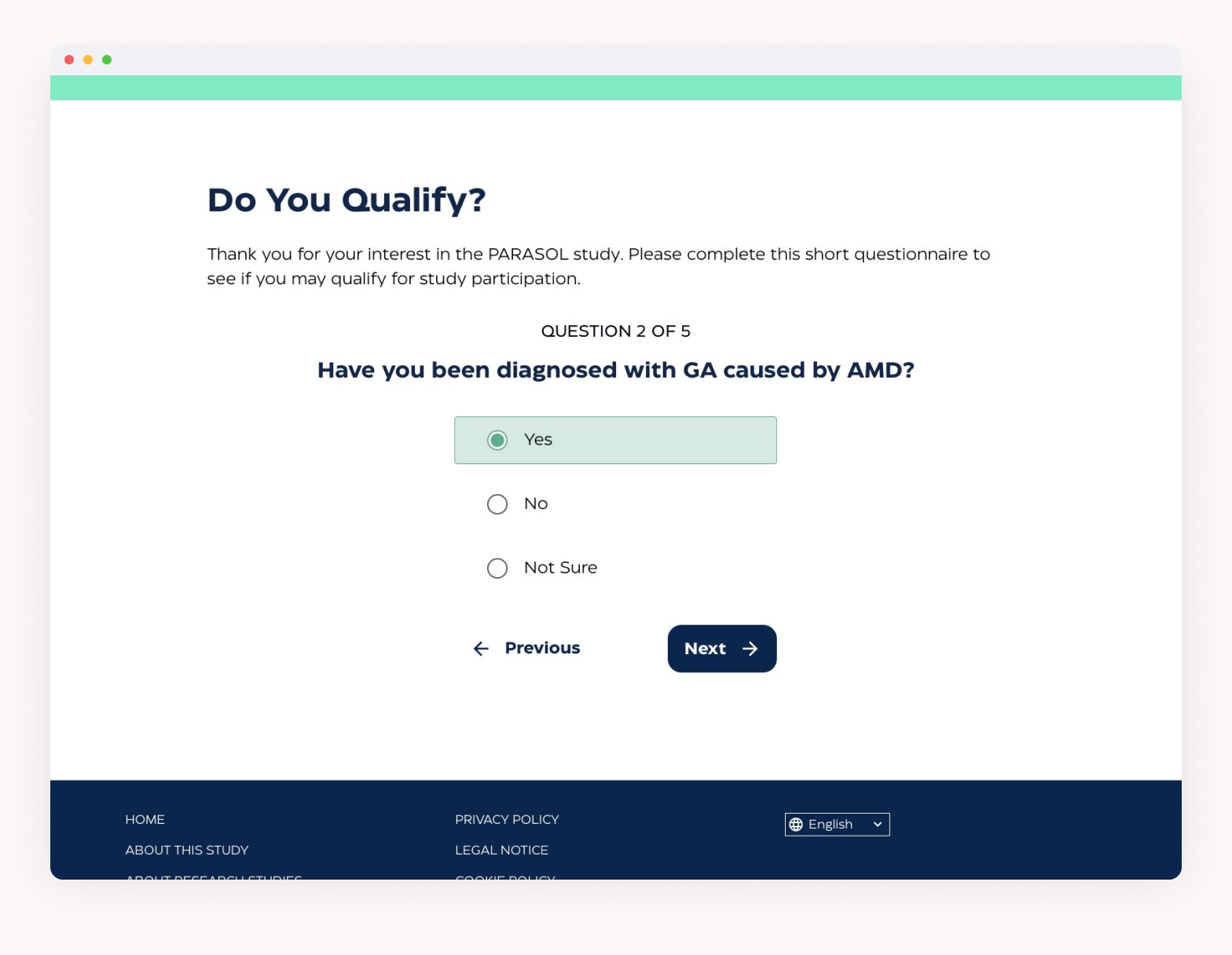
I chose to show each question individually on screen so as to not overwhelm the user with a long list of questions. At the same time, I wanted to let the user know how long they would be filling this form out for, so included a progress bar.
After sketching, I opted to use the "bubbles" for the progress bar, to clarify how many questions the user would have to answer and how far they were (i.e. one bubble per question), rather than a percentage-based progress bar, which can make it difficult to discern your true progress.
Wireframes
While translating my sketches into low-fidelity wireframes, I added in the approved copy so that I had accurate content to work with.
After creating the progress bar for the screener at this stage, I realized that the "bubbles" looked very similar to the radio buttons. Not wanting to confuse the bar with the radio buttons, I moved to using a set of bars in the high-fidelity stage.



Empathize → Ideate → Implement → Test
Visual Design
Moving into the high-fidelity stage, the main factor I wanted to keep in mind was visual accessibility. I opted to use high contrast colors, and a large base font size.
The base color palette and typeface selection came from the client-approved brochure concept created by our Art Director. This initial branding was modified slightly later on, and the updated branding would lead to a modification of the site’s look.





Empathize → Ideate → Implement → Test → Ideate (again)
Testing feedback
A prototype for the website was included as part of an internal usability test for a separate tool (a client portal that received submissions from the questionnaire). After testing, we had a few minor changes to make, such as clarifying the “submit” screen at the end of the questionnaire. The largest changes came as requests from the client. These included moving the questionnaire to sit on the homepage, rather than on its own separate page, and implementing the branding changes.
Empathize → Ideate → Implement → Test → Ideate (again)
Revised Screener
The screener was moved to the home page with the intention of increasing potential volunteers for the trial. With this, we also changed the order of the screener.
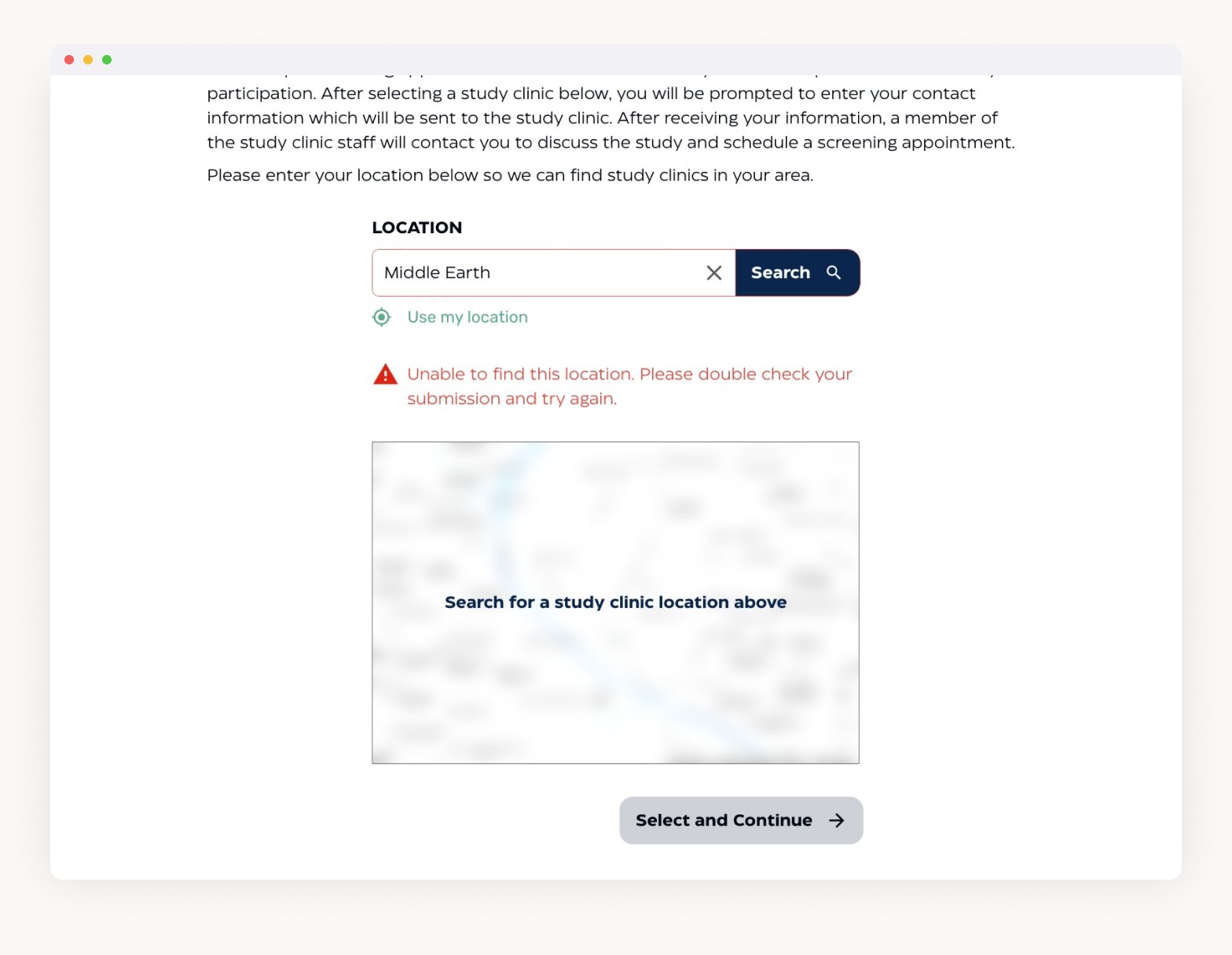
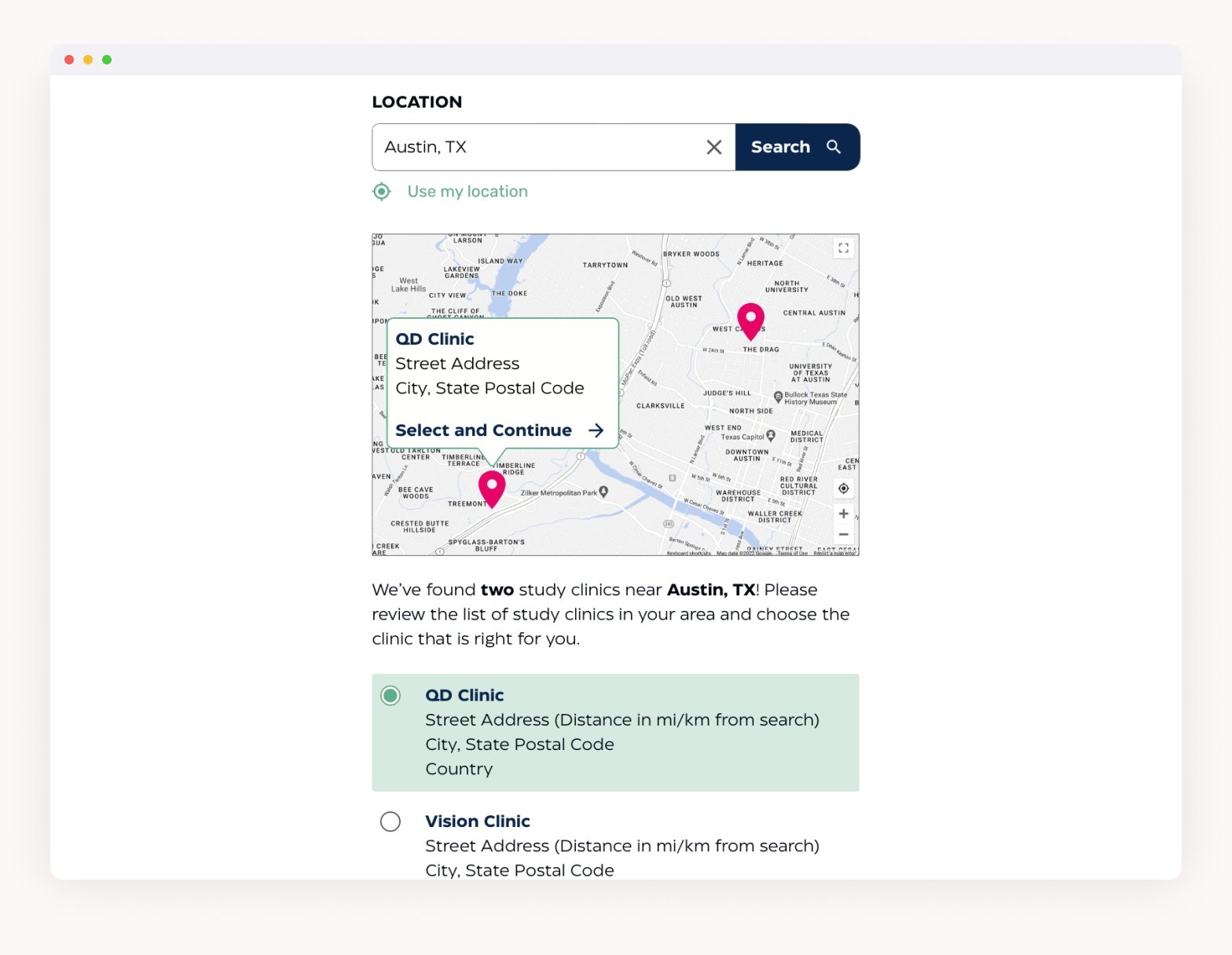
Initially, users had to enter their location first, before answering any questions. The location entered could prohibit patients from taking the screener at all, if there was not a clinic nearby. With the update, the patient answers the questions first, to see if they can qualify. Then, they search for a study clinic and are given a map to accompany the list of clinics. This way, the user is given the ability to choose how far they’d be willing to travel for a clinic, rather than deciding for them.
UI Updates
The need to update the branding gave the opportunity to refine some of the UI treatment as well. Colors were slightly tweaked to adhere to the new brand style guide, and the typeface was updated as well.
→
Original design system
To improve the experience of the site for users that may be using a text-to-speech screen reader, the progress bar was nixed in favor of a text-based progress indicator (for example, “Question 1 of 5”). Similarly, a label for the text size toggle was added.
Updated design system






Takeaways
This project challenged me to put the needs of a visually impaired user front and center, and really made me realize just how much more I can learn about accessibility. After this project, I’ve been trying to build more knowledge of accessibility in UX and UI design.
The process of creating this site also highlighted several opportunities to improve on our web process. We initiated discussions between the design and development teams to learn more about processes, and improve our handoff. We’ve also been talking with the copywriting team about how we can have a more collaborative process between our teams, rather than working separately and each team feeling limited. In addition, we began to streamline a basic design system and components library that we will be able to use as a launch point for future web projects. Our hope is that this will decrease the amount of groundwork needed for the design process, so we can spend more time refining our designs.







