UX Design・Web Application
PM Automation Project
An informative recruitment website for a clinical trial, that also includes a questionnaire to help determine study eligibility.
Project Overview
Background
How might we make the workflow of the Project Management team more efficient?
Discovery Interviews + Analysis
To gain a deeper understanding of the Project Management workflow, I led discovery interviews. We started with company leadership, including the VP of Project Management, to get an idea of the big picture. I followed up by organizing discussions with Project Managers at various levels, the Business Development team, and additional interviews with Accounting and the VP of PM.
To get a clearer picture, I created in-depth PROCESS MAPS*? of what it looks like to bid, manage, and bill a project start to finish at QD Solutions. By creating these maps, we were able to understand where the bottlenecks were in the PM and Business Development workflows. It also revealed the extent of which information is manually duplicated across different spreadsheets and other documents.
After analyzing these processes in-depth, I suggested short-term and long-term solutions. We noticed that a quick solution to saving time on the Project Management team would be to create a more efficient Asana system. Our PMs spent an average of 30-45 minutes creating Asana tasks and duplicating information. I worked closely with our UX writer to create a series of templates for Asana that would save time and mental energy. We tested these with the team, refined, and then rolled out to the whole company.
A more long-term endeavor was to find a way to consolidate information that was used throughout the PM process. Company leadership was also asking for a way to track data from our ongoing projects, and share that data with clients. There is also an existing QD Storefront that clients can use to re-order print materials. As a long-term solution to making the company’s workflows more efficient, we approached creating a web-based app that would tie into our current storefront, and offer ways to reduce manual duplication of information, saving time and preventing introduction of errors into our budgeting and billing processes.
Ideate
To begin creating this new internal tool, I looked to the beginning of our internal process for working with clients. Our Business Development team starts by creating a budget proposal. This proposal and the line items are based on templates that are somewhat standard, but often customized. I started by creating low-fidelity wireframes in FigJam. After creating this visual, I presented it to the Business Development team to get their feedback. We learned more about their process, such as the statuses they use, and how they organize the budgets. This insight was utilized in the next series of iterations, which at this point moved from low-fidelity wireframes, to screens built based off of a design system template (with a few sketches along the way).
Design Process
Empathize → Ideate → Implement → Test
Empathize → Ideate → Implement → Test
User Persona
Our client provided us with a background on Geographic Atrophy, and user research done by the study team. This included statistics as well as interviews with people currently diagnosed with Geographic Atrophy.
Based on user interviews conducted by the client, I developed a user persona to synthesize this research and better empathize with GA patients. We wanted to form a deeper understanding of our users' goals, needs, experiences, and behaviors.
Gaining a deeper understanding of the struggles that Geographic Atrophy patients face on a daily basis was essential to decision making throughout this project. It came into play when considering the high-contrast color scheme, large body text, and giving plenty of space between elements so that they don't blur together. Learning about patients’ lack of trust in clinical trials and their desire to work as a team with their doctors also played a large role in how I designed the screener questionnaire.
Empathize → Ideate → Implement → Test
Sketches
I began the design process with low-fidelity sketches to quickly brainstorm and visualize key pages and features of the website, including the pre-screener questionnaire.
Noting the desire that users like Michael had for transparency and clarity in treatment, I wanted to provide clarity while filling out the pre-screener. My hope was that showcasing transparency at the very beginning of their journey in this clinical trial would give them confidence and trust for the later stages of their journey.
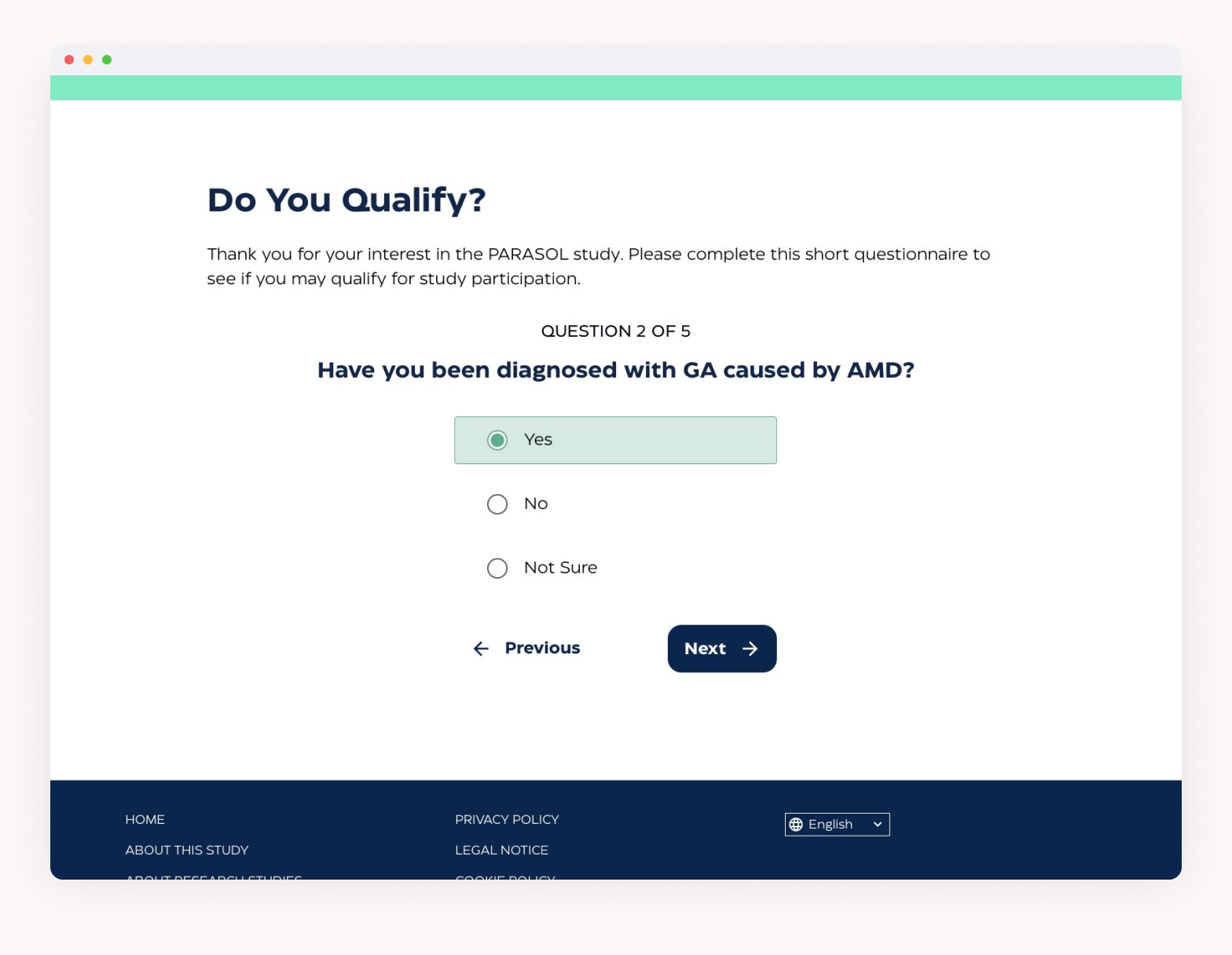
I chose to show each question individually on screen so as to not overwhelm the user with a long list of questions. At the same time, I wanted to let the user know how long they would be filling this form out for, so included a progress bar.
After sketching, I opted to use the "bubbles" for the progress bar, to clarify how many questions the user would have to answer and how far they were (i.e. one bubble per question), rather than a percentage-based progress bar, which can make it difficult to discern your true progress.
Wireframes
While translating my sketches into low-fidelity wireframes, I added in the approved copy so that I had accurate content to work with.
After creating the progress bar for the screener at this stage, I realized that the "bubbles" looked very similar to the radio buttons. Not wanting to confuse the bar with the radio buttons, I moved to using a set of bars in the high-fidelity stage.



Empathize → Ideate → Implement → Test
Visual Design
Moving into the high-fidelity stage, the main factor I wanted to keep in mind was visual accessibility. I opted to use high contrast colors, and a large base font size.
The base color palette and typeface selection came from the client-approved brochure concept created by our Art Director. This initial branding was modified slightly later on, and the updated branding would lead to a modification of the site’s look.





Empathize → Ideate → Implement → Test → Ideate (again)
Testing feedback
A prototype for the website was included as part of an internal usability test for a separate tool (a client portal that received submissions from the questionnaire). After testing, we had a few minor changes to make, such as clarifying the “submit” screen at the end of the questionnaire. The largest changes came as requests from the client. These included moving the questionnaire to sit on the homepage, rather than on its own separate page, and implementing the branding changes.
Empathize → Ideate → Implement → Test → Ideate (again)
Revised Screener
The screener was moved to the home page with the intention of increasing potential volunteers for the trial. With this, we also changed the order of the screener.
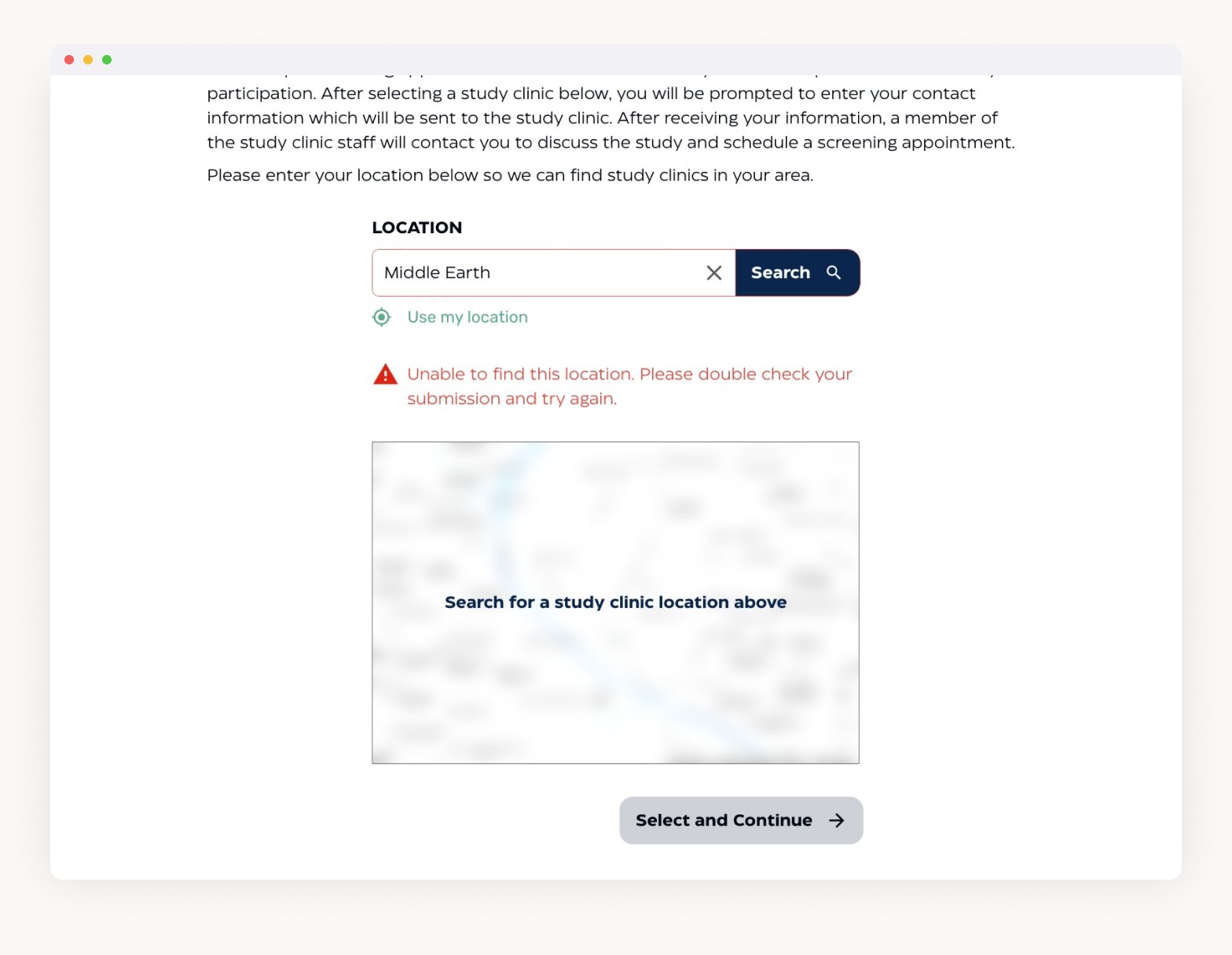
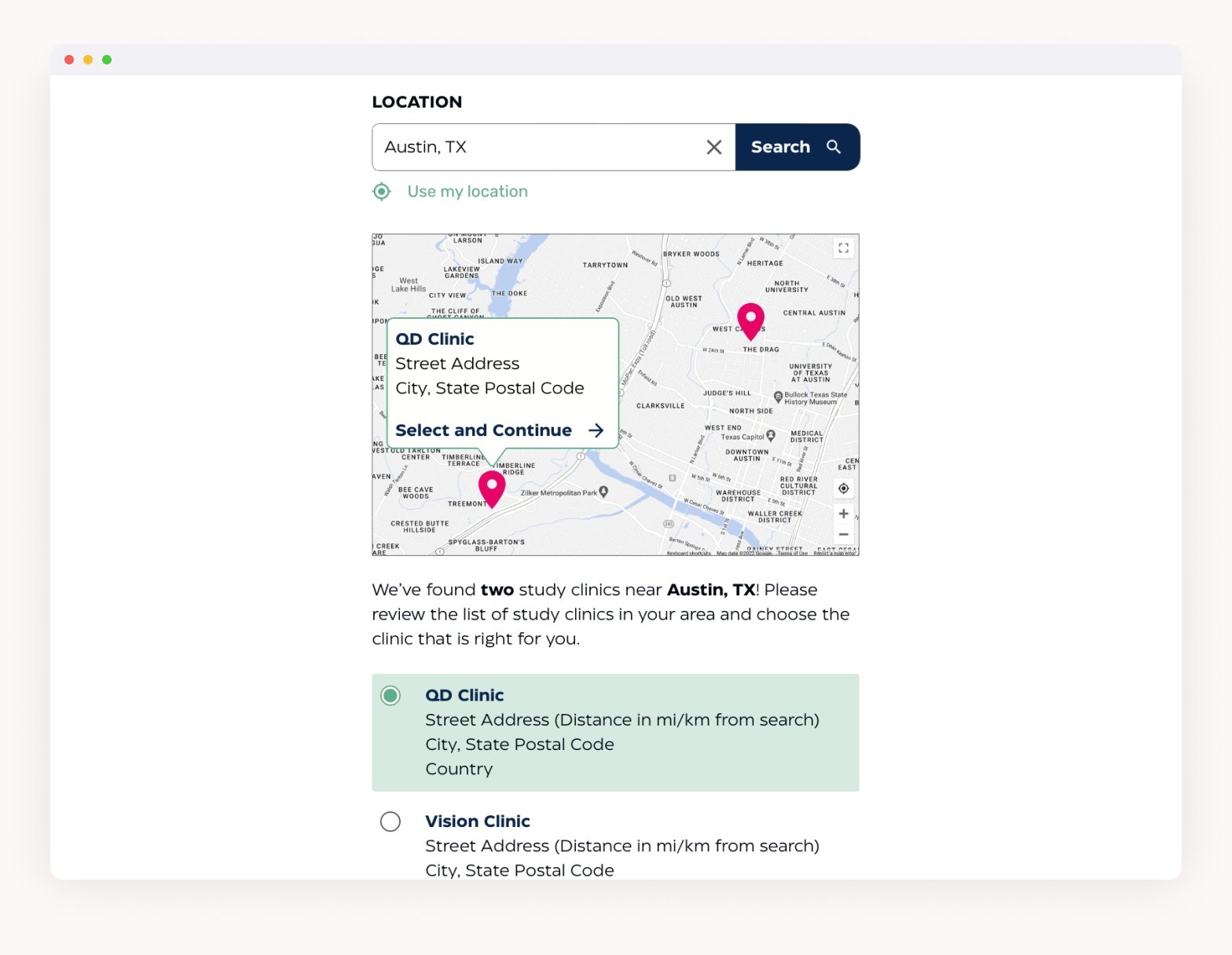
Initially, users had to enter their location first, before answering any questions. The location entered could prohibit patients from taking the screener at all, if there was not a clinic nearby. With the update, the patient answers the questions first, to see if they can qualify. Then, they search for a study clinic and are given a map to accompany the list of clinics. This way, the user is given the ability to choose how far they’d be willing to travel for a clinic, rather than deciding for them.
UI Updates
The need to update the branding gave the opportunity to refine some of the UI treatment as well. Colors were slightly tweaked to adhere to the new brand style guide, and the typeface was updated as well.
→
Original design system
To improve the experience of the site for users that may be using a text-to-speech screen reader, the progress bar was nixed in favor of a text-based progress indicator (for example, “Question 1 of 5”). Similarly, a label for the text size toggle was added.
Updated design system






Takeaways
This project challenged me to put the needs of a visually impaired user front and center, and really made me realize just how much more I can learn about accessibility. After this project, I’ve been trying to build more knowledge of accessibility in UX and UI design.
The process of creating this site also highlighted several opportunities to improve on our web process. We initiated discussions between the design and development teams to learn more about processes, and improve our handoff. We’ve also been talking with the copywriting team about how we can have a more collaborative process between our teams, rather than working separately and each team feeling limited. In addition, we began to streamline a basic design system and components library that we will be able to use as a launch point for future web projects. Our hope is that this will decrease the amount of groundwork needed for the design process, so we can spend more time refining our designs.







